1 Day
Design a checkout + booking page for Southwest Airlines. Competition is key so they need to stand out as a sleek, innovative airline.
Conduct Research
Moodboard | Content | Naming

Color Palette
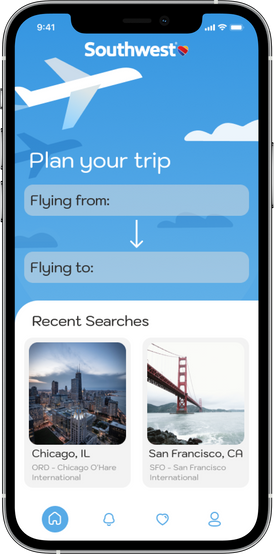
The brief called for sleek innovative branding. I sampled the logo and ended up with a five color palette consisting of a cool white, charcoal, red, yellow and blue. I very soon realized that the colors are a bit too bright and primary. At the end, there was an impromptu use of pure white, light gray, baby blue, blue, and charcoal.
Font
I decided on Kodchasan, a sans-serif font that looks both contemporary and comforting with an unusual distribution on the letters.
Content
I went on a search for royalty free images of cities preferably with colors that matched my palette. I knew I wanted icons that matched the fun round look of the font. Icons by@piqodesign.San Francisco photo by Belle Co from Pexels & Chicago photo by Cameron Casey from Pexels & Airplane Art by Vic lane Icons by @killnicole.
No Wireframing

After my research, I went straight into the design when I hit a roadblock. The app was not looking sleek and innovative but instead looked like the old Facebook branding. I kept most of the elements and decided to experiment with a layered flat design.
Finished Product
And here it is! It is definitely not perfect, but I am happy with the 180 I took for the design. I feel like I did the brief justice and created a fresh take on the Southwest mobile view.
Changes
I would work on the contrast for the search boxes as well as the content boxes.
Mess around with a different font since this one seems more friendly than sleek.
If This Had a Larger Scope
I would like to fully realize the booking and checkout process.
Add animations
And of course user test and change the design accordingly.

















Comments